
Title:
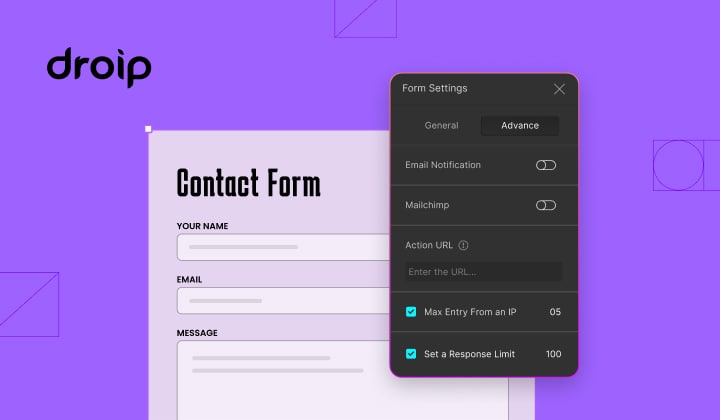
How to Limit Form Submissions with Droip in WordPress
Forms are an indispensable part of any website because of their versatility, letting you collect information for various purposes! However, people with ill intentions often attempt to exploit these forms in various ways. Hence why in this article, we’re going to go over how to limit form submissions for your web forms in WordPress! Why…

Title:
PHP 8.3 Support Added to Staging Feature
We’ve introduced PHP version 8.3 to our staging sites. Test out new features, code changes, and updates on the latest PHP version without affecting your live website. Update PHP confidently PHP updates can break things on sites without warning. Test a PHP update thoroughly on a staging site first, and then switch confidently between PHP…

Title:
Guide on Moving WordPress Site To New Domain
So, you’ve decided to move WordPress site to new domain. Whatever your reason may be, It can be overwhelming to transfer WordPress site to new domain name, and there’s a chance that things could go seriously wrong. You could lose content in the process or your entire site may break. But fear not, as…

Title:
Guide on Moving WordPress Site To New Domain
Want to change your WordPress domain name without affecting your existing site? Migrating to a new domain can be a daunting task because multiple things can go wrong. You can lose content or you can even lose your entire site. But if you have the right tools and follow the right steps, you can…

Title:
Stuck On “Another Update Is Currently In Progress“ Error? Here’s The Fix!
Is the Updates tab in your WordPress dashboard stuck on “Another Update is Currently in Progress”? Do you urgently need to update a plugin or theme? You’ve probably put off updates for a while and now you’re out of time. We get it. You have a bunch of other things to get done. Don’t worry,…

Title:
Conversation With The WordPress Dev About The Future Of WordPress
Earlier this year, we got a chance to speak with the enigmatic Justin Tadlock, a popular voice within the WordPress community, about his experiences working with the popular CMS. Let’s jump into the interview. The Interview Hello Justin, thanks for taking the time to chat with us today. You’ve been involved in the WordPress space…

Title:
The Best of the Best Halloween Deals 2019
While Black Friday definitely sets the benchmark for the best WordPress deals of the year, Halloween isn’t too far away! The last few years have seen a spike in the number of deals and offers during Halloween, especially in the WordPress space! There is clearly no dearth to the functionalities that WordPress plugins and themes…

Title:
Top 5 WordPress Security Plugins
Running a business online is a lot like owning a house. One of the first things we do when we buy a house is to lay security measures. You wouldn’t want anyone trespassing, damaging or stealing your property now, would you? Then why would you leave your site open to trespass, damage or theft? Yes,…

Title:
White-Label Feature Announcement
White-Label offers you the opportunity to showcase our service under your own brilliant brand. It’s built into our powerful WordPress Backup and Security service so you can resell our services to your clients as your own at whatever price you’d like. Create your own recurring revenue stream, deliver a streamlined client experience, and (Of course!)…
Title:
Step By Step Guide to Migrate Your Website To HTTPS
Back in the old days, HTTPS was either for payment pages or login areas of websites. Things have moved on since then and these days HTTPS is increasingly used for entire websites. So, what’s driving this switch to HTTPS? Why Switch to HTTPS? Well in part it’s due to Google’s drive to make the web…
End of content
End of content




