How to Upload HTML File to WordPress – Complete Guide
Bulletproof Backups for Your WordPress Website
Fortify your business continuity with foolproof WordPress backups. No data loss, no downtime — just secure, seamless operation.

Do you have an HTML file that you’d like to add to your WordPress site?
WordPress has an abundance of in-built features that help you create pages and content without needing to use HTML.
That said, we understand there are times where you may need to upload a static HTML page to your site. But unfortunately, when you upload these files, you’re likely to face an error saying ‘sorry, this file type isn’t permitted’ or an Error 404.
In this guide, we’ll show you how to upload HTML file to WordPress safely – without causing any errors.
When to upload HTML files to WordPress
Before we show you how to upload your HTML file to WordPress, it’s important to understand when this would work and when you shouldn’t do it.
There are a few reasons why you might want to use an HTML file on your site:
1. You want a custom page layout – Though WordPress themes come with sufficient features to customize your site, there are times when you might find that it doesn’t support a specific layout you want. Creating an HTML file would allow you to get the design and look that you want.
2. You have an existing HTML file – You may have built a website using HTML in the past and want to switch it over to WordPress. So uploading HTML files might be easier than recreating the content. It would save you a lot of time.
3. You need to verify Google Search Console – There are different ways to verify your domain ownership while signing up on Google Search Console or Analytics. The recommended method is to upload the Google HTML verification file.
Uploading HTML files can cause errors on your site, so you should evaluate your reasons.
Do you want to create a customized page of your site? Are there plugins that can take care of it for you?
There may be times when you just need to edit a snippet of HTML code rather than upload an entire file. If that’s the case, you can learn more about Editing HTML code.
Once you’re sure about uploading your HTML file to WordPress, you can move onto the steps below.
Precautions To Take Before You Upload An HTML Page
As we’ve already emphasized, uploading an HTML file can cause errors on your WordPress site, so there are a few precautionary steps we strongly recommend:
1. Take a backup of your site
Always take a backup of your site before making major changes to your WordPress site like uploading an HTML file. You can take a backup of your site easily in under a few minutes using our BlogVault backup plugin.
Install Blogvault on your wp-admin dashboard and sign up:

The backup process will run automatically. If things go wrong while uploading your HTML file, you can easily restore your backup by clicking on the Restore button.

If Blogvault isn’t your go-to option, check out the best WordPress backup plugins and our guide to manually backing up your WordPress site.
2. Create a Staging Environment
A staging site is a replica of your live website where you can run tests and experiments.
Any changes you make on a staging site won’t affect your live WordPress site. You can upload your HTML file on this site to check if it works as expected. In case it throws errors or breaks your site, you don’t have to worry because your live site remains intact.
We strongly advise against attempting to upload your HTML file directly to your live site.
You can create a staging site with BlogVault for free.
As we mentioned in the previous section, after your sign up with BlogVault, it will automatically take a backup for you. Next, you can navigate to the Staging section on the BlogVault dashboard and select Add a Staging Site.

BlogVault will create a password-protected staging site. This ensures the site is hidden from search engines and any visitors.
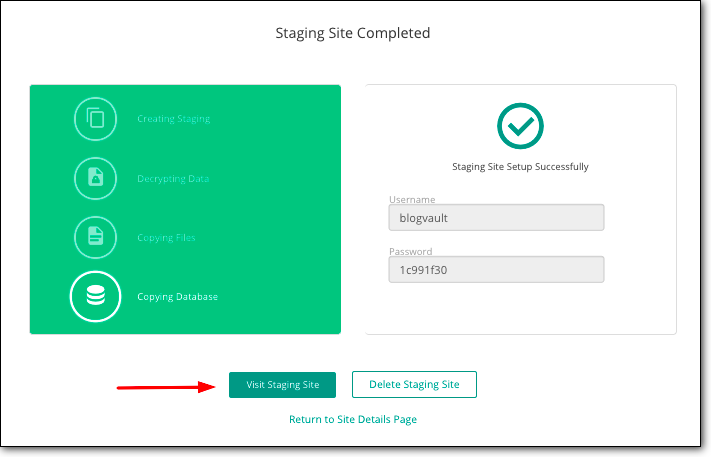
Once the staging site is ready, a username and password will be displayed. Visit Staging Site, enter the login credentials you noted down to access your staging site.

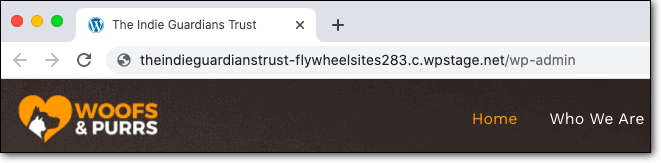
To login to the wp-admin of the staging site, add ‘/wp-admin’ to the staging site URL, like so:

The login credentials are the same as your live site wp-admin credentials. Once you’re logged in, you can upload your HTML file using the steps below.
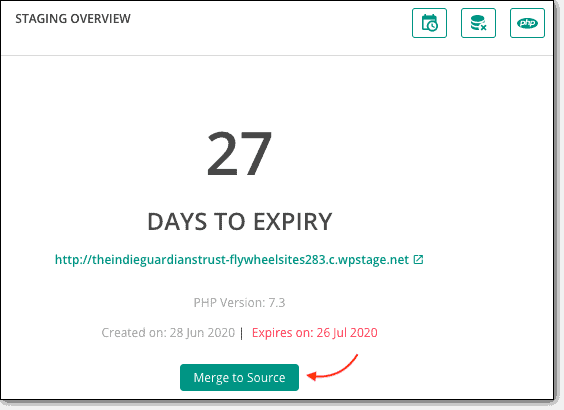
After you see that the HTML file works fine and you fix any errors that come up, you can push the changes from staging to your live site. This saves you time and effort in re-uploading the file to your live site.

Your HTML file will appear on your live site as well without any downtime and site breaks. Ready to upload your HTML file? Let’s begin.
How to upload HTML File To WordPress Site
There are three ways to upload an HTML file to WordPress:
1. Upload an HTML file via the WordPress dashboard
2. Upload an HTML file using cPanel
3. Upload an HTML file using FTP
Using the WordPress dashboard is the easiest but this method doesn’t always work. So, we’ve detailed two manual methods as well – via FTP and cPanel.
1. Upload an HTML File via the WordPress Dashboard
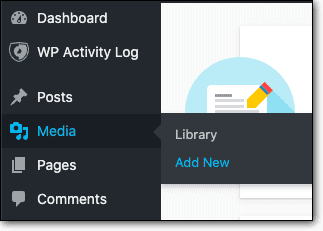
Step 1: Log into your WordPress dashboard and access the Media > Add New.

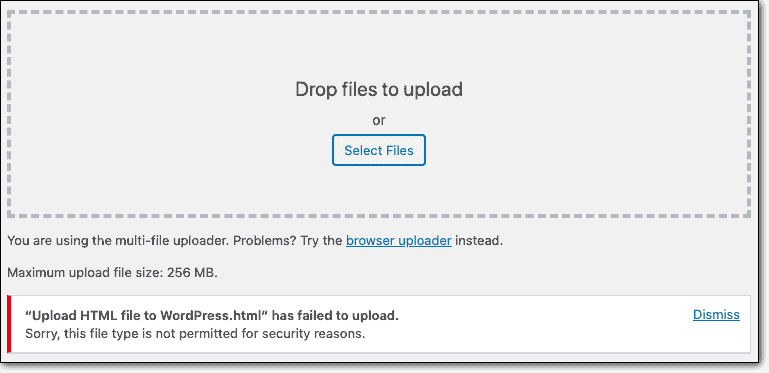
Step 2: Select the HTML file from your computer and upload it like you would any image or video.
When you do this, you’ll most likely encounter an error like this:

If you’re unable to upload your file through the media library, you can try:
A. Uploading HTML file using Gutenberg
B. Uploading HTML file using Classic Editor
A. Uploading HTML file using Gutenberg
Step 1: Log into your WordPress dashboard.
Step 2: Create a new page or post.
Step 3: Create a new block by clicking on the + sign on the page.
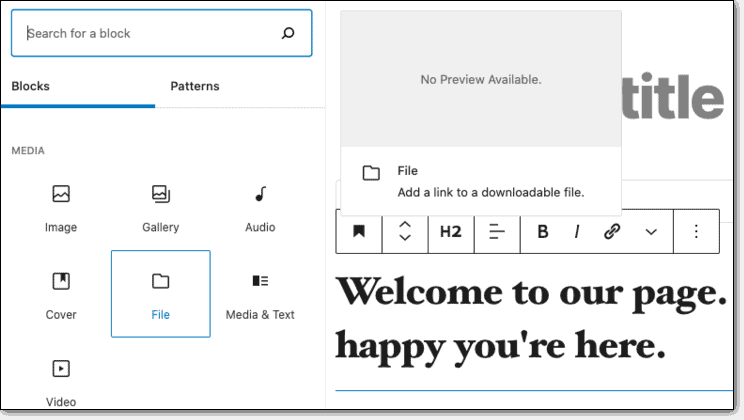
Step 4: Search for File. This option allows you to upload your HTML file:

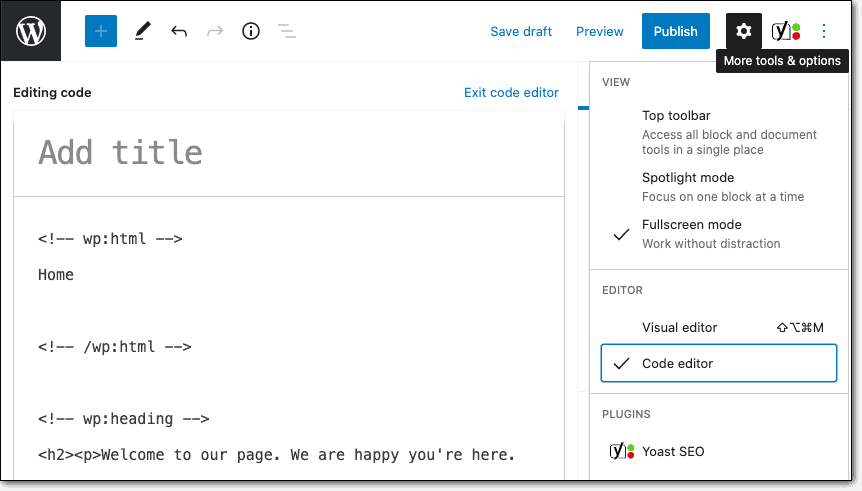
Alternatively, you can copy-paste the HTML code into the post or page. On the right-hand corner, click on the three dots to get More tools & options. Select Code Editor.
This transforms the entire page to HTML. You can copy the HTML code from your HTML file and paste it here.

B. Uploading HTML file using Classic Editor
Step 1: Log into your WordPress dashboard.
Step 2: Create a new page or post.
Step 3: Select Add Media and upload your HTML file here.

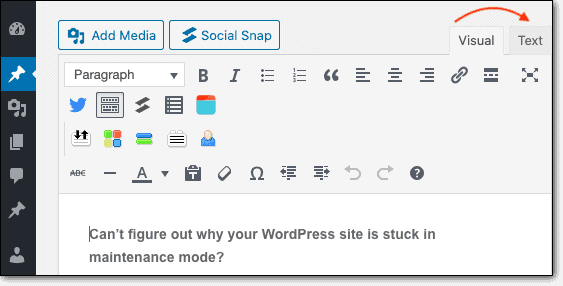
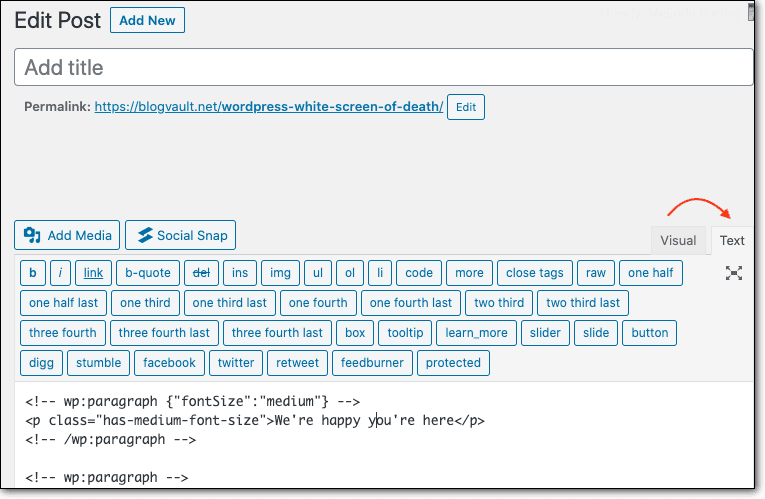
Alternatively, you can toggle between Visual and Text editors on the right-hand side. The Text editor(HTML Editor) converts the page into HTML and allows you to paste HTML code. If uploading your file didn’t work, you can copy and paste the code here.

2. Upload an HTML file using cPanel
If you had no luck uploading it via your dashboard, you can try the manual method. We’ll first show you how to use cPanel to upload your HTML file.
Step 1: Log into your web host account and access cPanel.

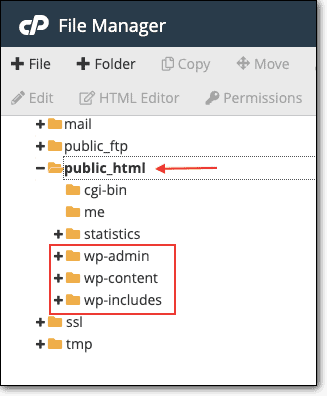
Step 2: Select File Manager and then choose the folder called public_html. This folder should contain three more folders called wp-admin, wp-content, wp-includes.
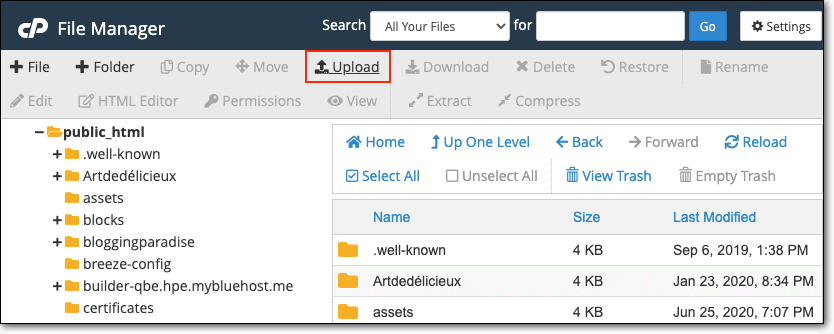
Step 3: Create a folder here by clicking on the ‘+ Folder’ option from the top bar menu, and name it something of your choice.

Step 4: You can upload a zip file here.
PRO TIP: Before you zip your file, you need to rename your index.html to index.php (or name it something else). This is because your WordPress site also has an index.html file. If you upload a new one, it will overwrite the existing file and cause problems on your site.
Once you’ve renamed the index file and zipped the folder, you can upload it to the folder you created.

Step 5: Now you can right-click on the folder and Extract its contents. You can delete the zip file if you wish.
That’s it, you’ve successfully uploaded the HTML file to your site.
3. Upload an HTML file using FTP
FTP stands or File Transfer Protocol is third-party software that you can install on your computer. It enables you to connect to your web server and access your website’s files and folders.
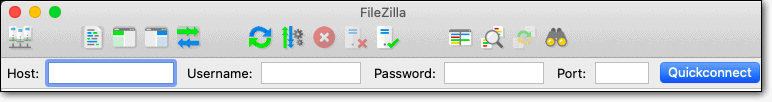
Step 1: Download and install Filezilla on your computer.
Step 2: Open FileZilla and enter your FTP credentials that comprise a hostname, username, password, and port number. Click on QuickConnect.

Note: If you don’t have your FTP credentials, contact your web host. You can also follow our FTP credentials guide.
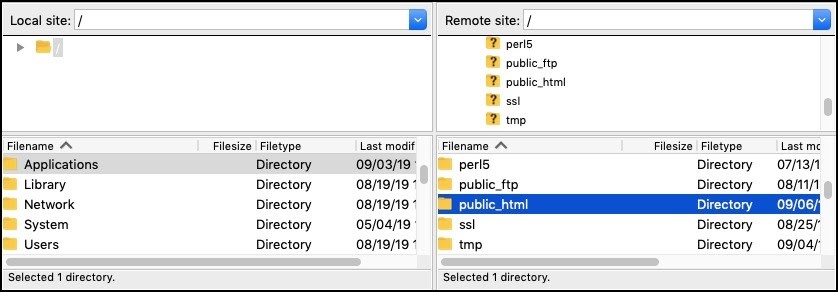
Step 3: FileZilla will establish a connection with your server. You’ll see a left-hand panel called Local site which is your computer and a right-hand panel called Remote site which is your website.
Step 4: In the right-hand panel, open the folder called public_html. This is where your website’s files and folders reside. If you have named your folder something else, select that folder.

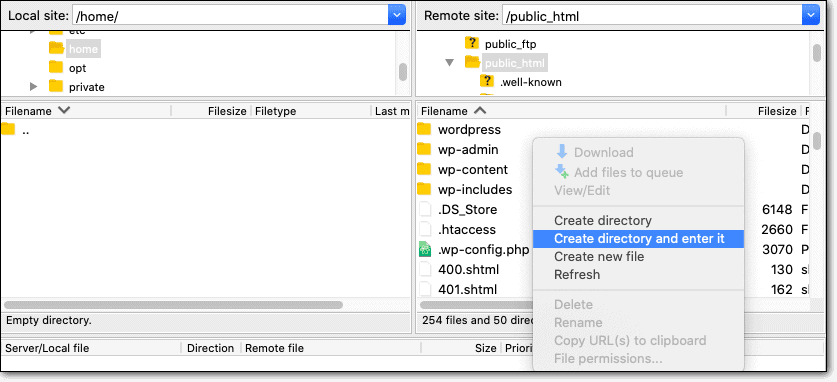
Step 5: Create a folder here for your HTML files by right-clicking and selecting Create directory and enter it.

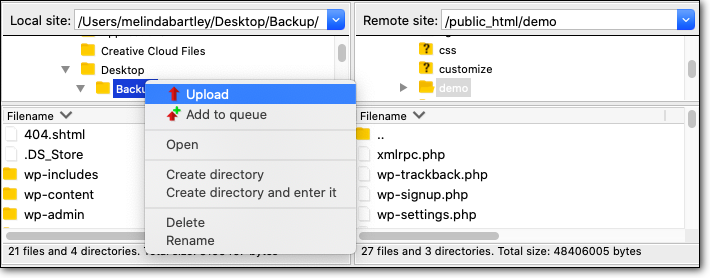
Step 6: In the left-hand panel, select the HTML files you want to upload, right-click, and select Upload.
This process can take a while to upload. Once done, you’ll see the files have appeared in the right-hand panel.

Congratulations!
You’ve successfully uploaded your HTML files to your website.
You can view if your file is successfully uploaded using your website’s URL path with the file name. For instance: https://example.com/html-file. The file path should show you the HTML webpage you uploaded.
How To Resolve Errors While Uploading HTML files
More often than not, uploading HTML files causes errors. Here’s how you can resolve them:
1. If you see “Sorry, this file type is not permitted due to security reasons”, it means WordPress isn’t able to accept the HTML format or the file size. You can follow our guide on How to fix “Sorry, this file type is not permitted due to security reasons”.
2. If you see a 404 error, it means your server isn’t supporting redirection. You need to fix it inside your .htaccess file. You can access the file using cPanel > File Manager or FTP. Edit this file and add the following line of code:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
This will redirect your index.php file and your HTML webpage will load.
3. If you aren’t able to figure it out, you may find help on the WordPress support forums or get in touch with us! We have a team of WordPress experts in our development team. Just send us a quick tweet.
That brings us to the end of our guide to uploading HTML files.
What Next?
If you’re interested in learning more about adding custom HTML to WordPress, check out these plugins that help you do it without the technical hassle:
Remember, whenever you’re making big changes like uploading an HTML file, always backup your website so that you have a copy of your site that you can restore. Then, create a staging site using staging plugin and upload it there to see if it works. This method will ensure your site never faces any downtime!
Backup and Stage Your Website With BlogVault!
Tags:
Share it:
You may also like

How to Limit Form Submissions with Droip in WordPress
Forms are an indispensable part of any website because of their versatility, letting you collect information for various purposes! However, people with ill intentions often attempt to exploit these forms…

How To Manage Multiple WordPress sites
Management tools help agencies become well-oiled machines. Each task is completed with the least amount of effort and highest rate of accuracy. For people managing multiple WordPress sites, the daily…

PHP 8.3 Support Added to Staging Feature
We’ve introduced PHP version 8.3 to our staging sites. Test out new features, code changes, and updates on the latest PHP version without affecting your live website. Update PHP confidently…
How do you update and backup your website?
Creating Backup and Updating website can be time consuming and error-prone. BlogVault will save you hours everyday while providing you complete peace of mind.

Updating Everything Manually?
But it’s too time consuming, complicated and stops you from achieving your full potential. You don’t want to put your business at risk with inefficient management.

Backup Your WordPress Site
Install the plugin on your website, let it sync and you’re done. Get automated, scheduled backups for your critical site data, and make sure your website never experiences downtime again.




