BlogVault Blog
Get latest updates about High Performance WordPress Sites
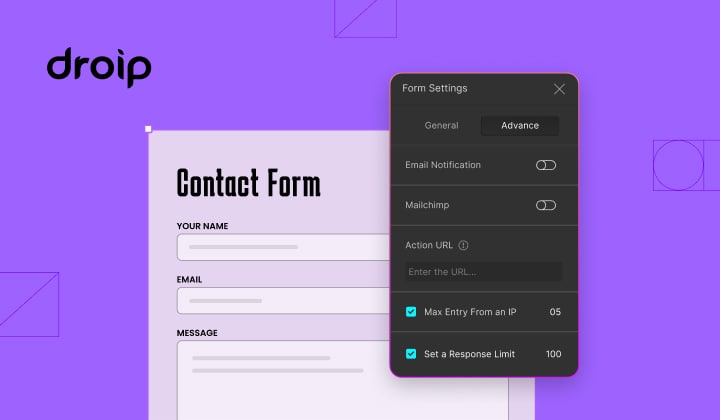
How to Limit Form Submissions with Droip in WordPress
Forms are an indispensable part of any website because of their versatility, letting you collect information for…
How To Manage Multiple WordPress sites
Management tools help agencies become well-oiled machines. Each task is completed with the least amount of effort and highest rate…
PHP 8.3 Support Added to Staging Feature
We’ve introduced PHP version 8.3 to our staging sites. Test out new features, code changes, and updates on the latest…
How to Repair & Optimise the WordPress Database
WordPress is developed with the scripting language PHP and uses either MySQL or MariaDB as its open-source relational database management…
Why and How To Change the Default Username on WordPress
On WordPress websites, you can easily reset your user password in the admin area or using the “Lost your password?”…
10 Best WordPress Migration Plugins in 2023(Compared)
Are you facing issues with your current hosting and want to move to a new web hosting? Does the process…
5 Steps to Safely Update WooCommerce Without Downtime
Update notifications are endless. Every time you open your wp-admin, something needs to be updated. This is not only annoying…